THE BRIEFING.
A web tool to help users become more conscious consumers of media
It's an interesting time in journalism. With news and social media available at our fingertips, it's easy to read and
share stories, but some stories are misleading, created with sensationalist, dishonest, and completely fabricated
information. The Briefing takes an article and runs a comparative analysis on the same story from major news sources
to provide unique insights into how the article is portrayed in the media. This tool is meant to help you make more
informed opinions of the articles you read.
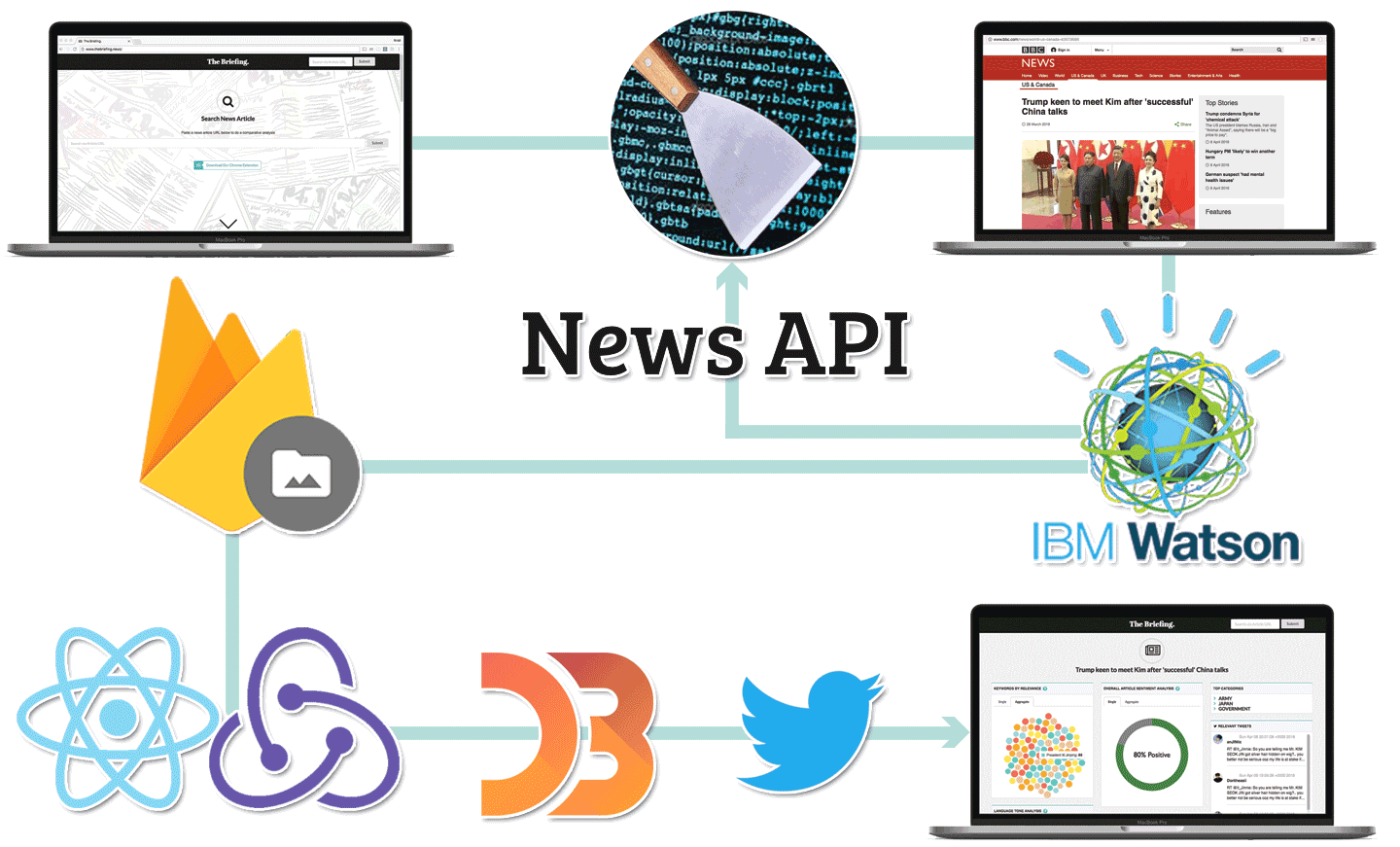
The Briefing was developed utilizing React-Redux, Express, Firestore, Node.js, D3, IBM Watson, News API, Twitter API, Semantic UI React, and Photoshop.
View The Briefing.
Here's what's happening under the hood:


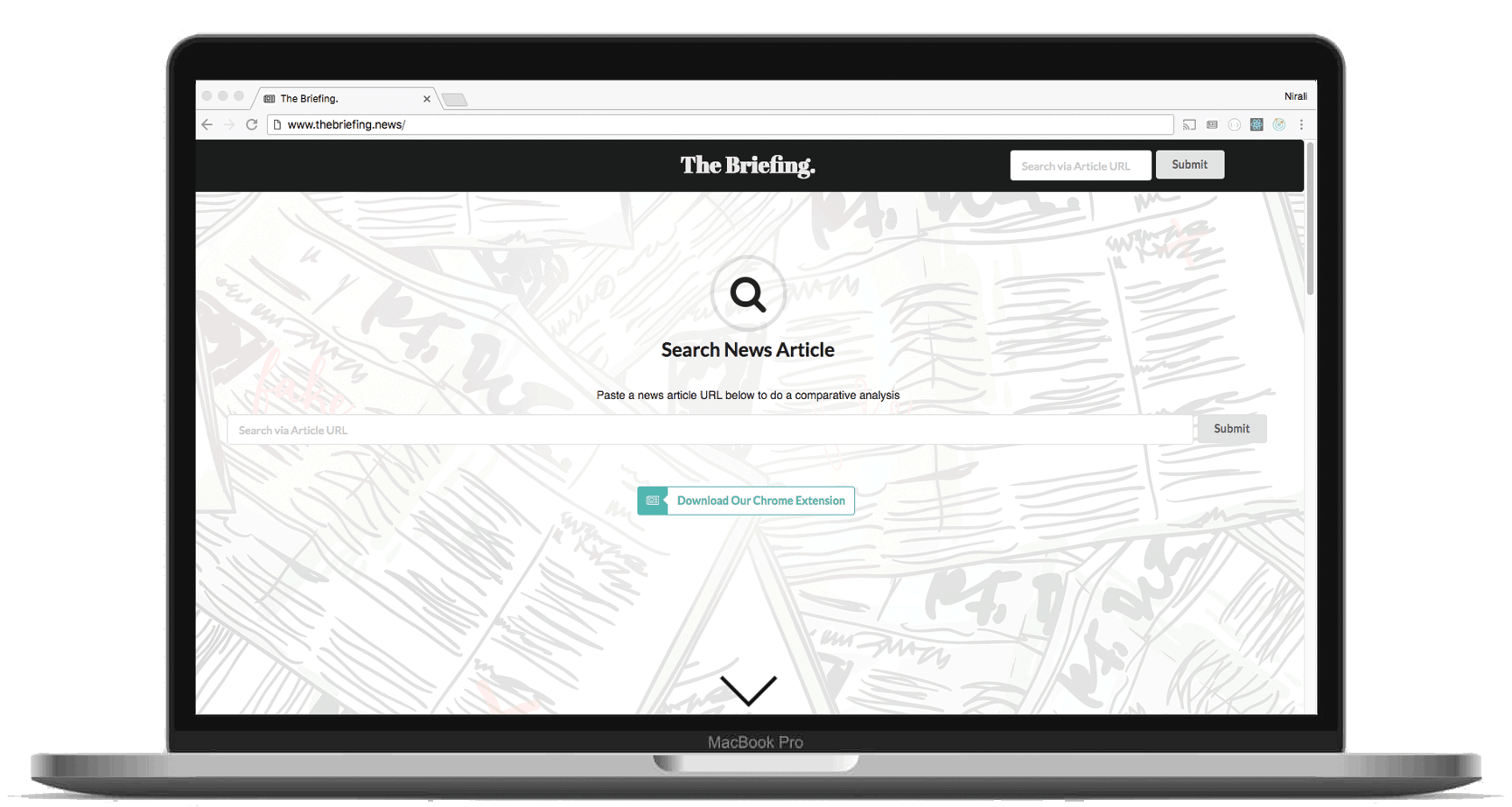
A user can paste in an article URL to begin the analysis

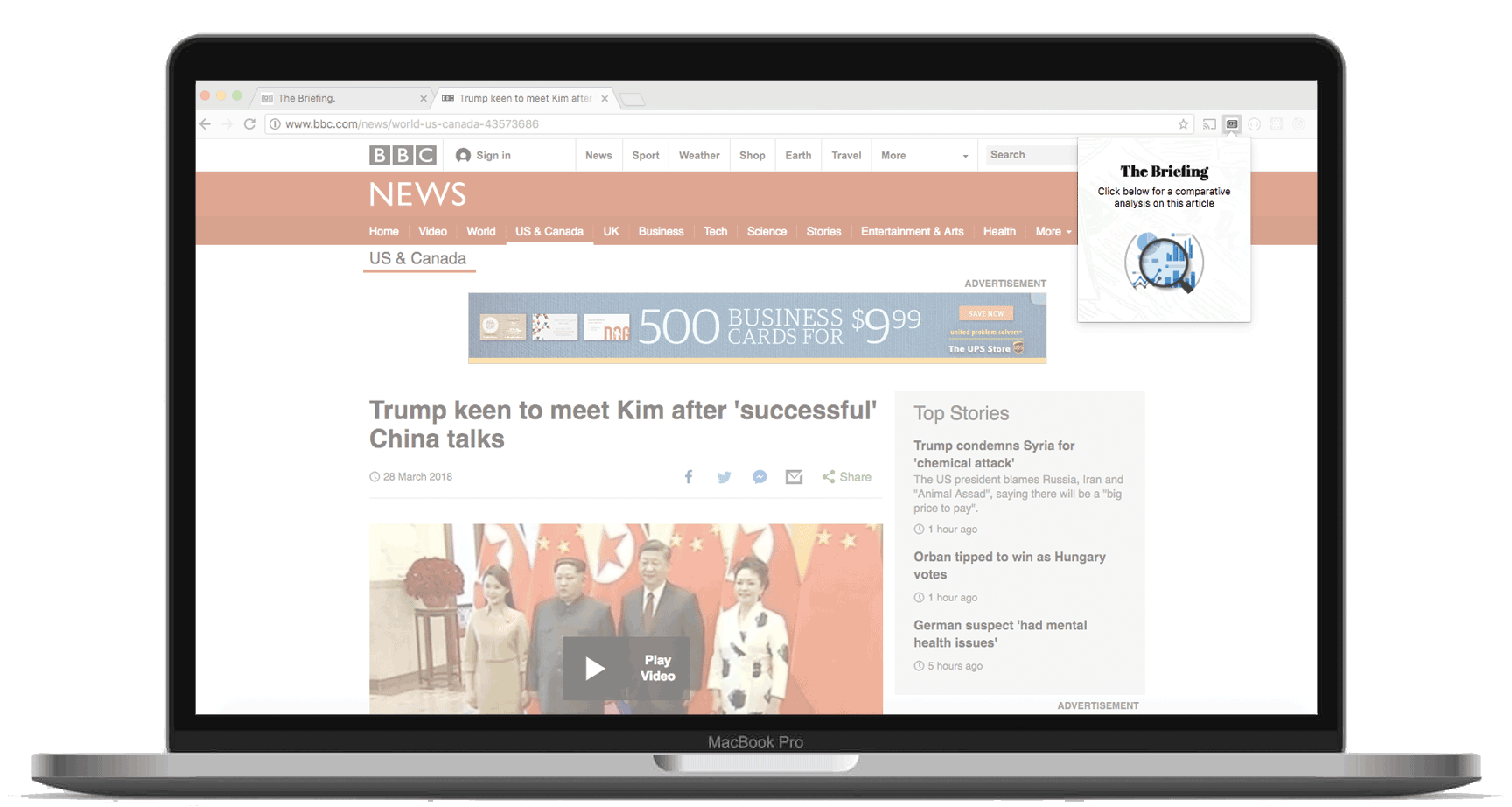
Or utilize our Chrome extension to speed up the process

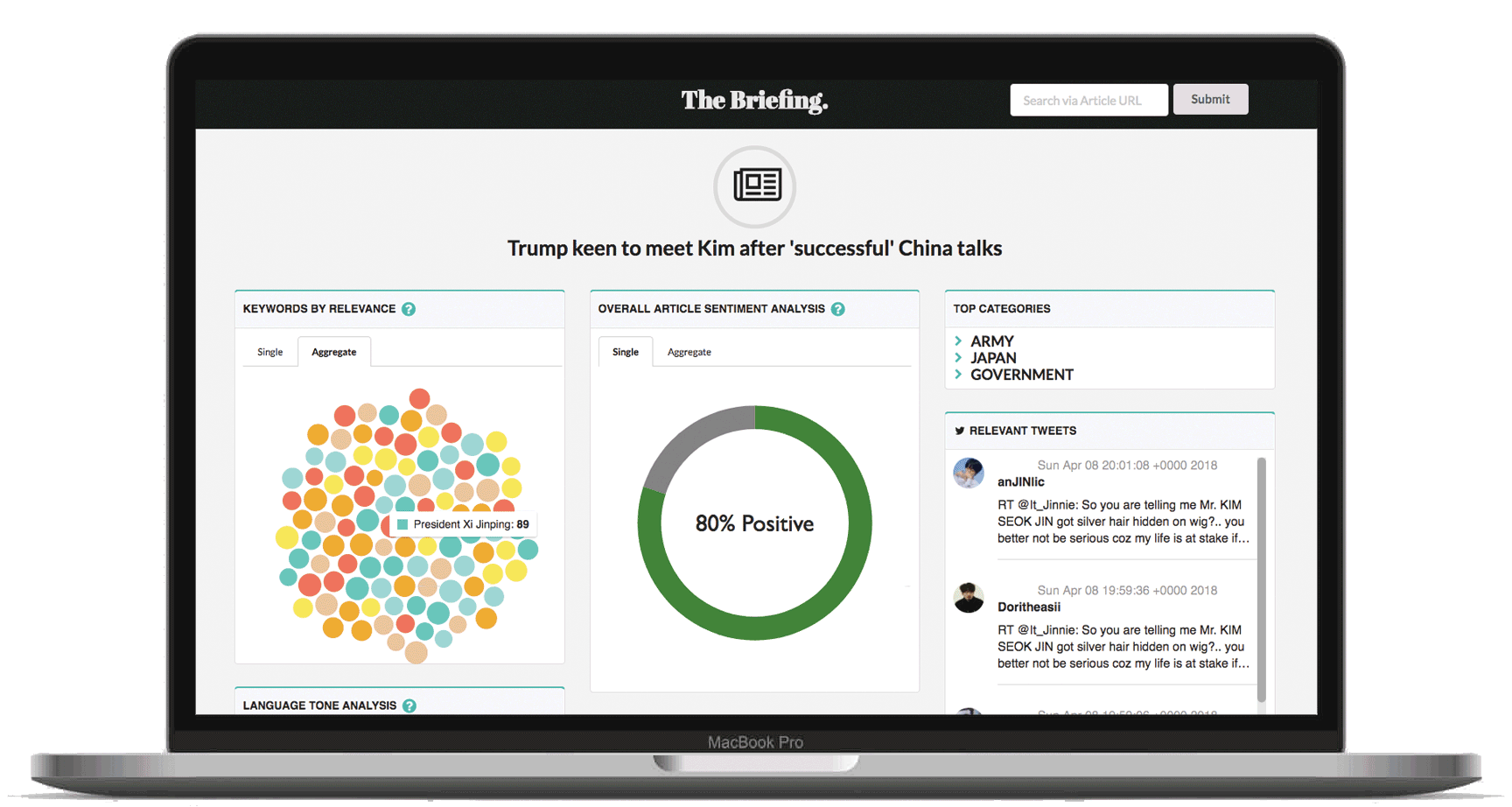
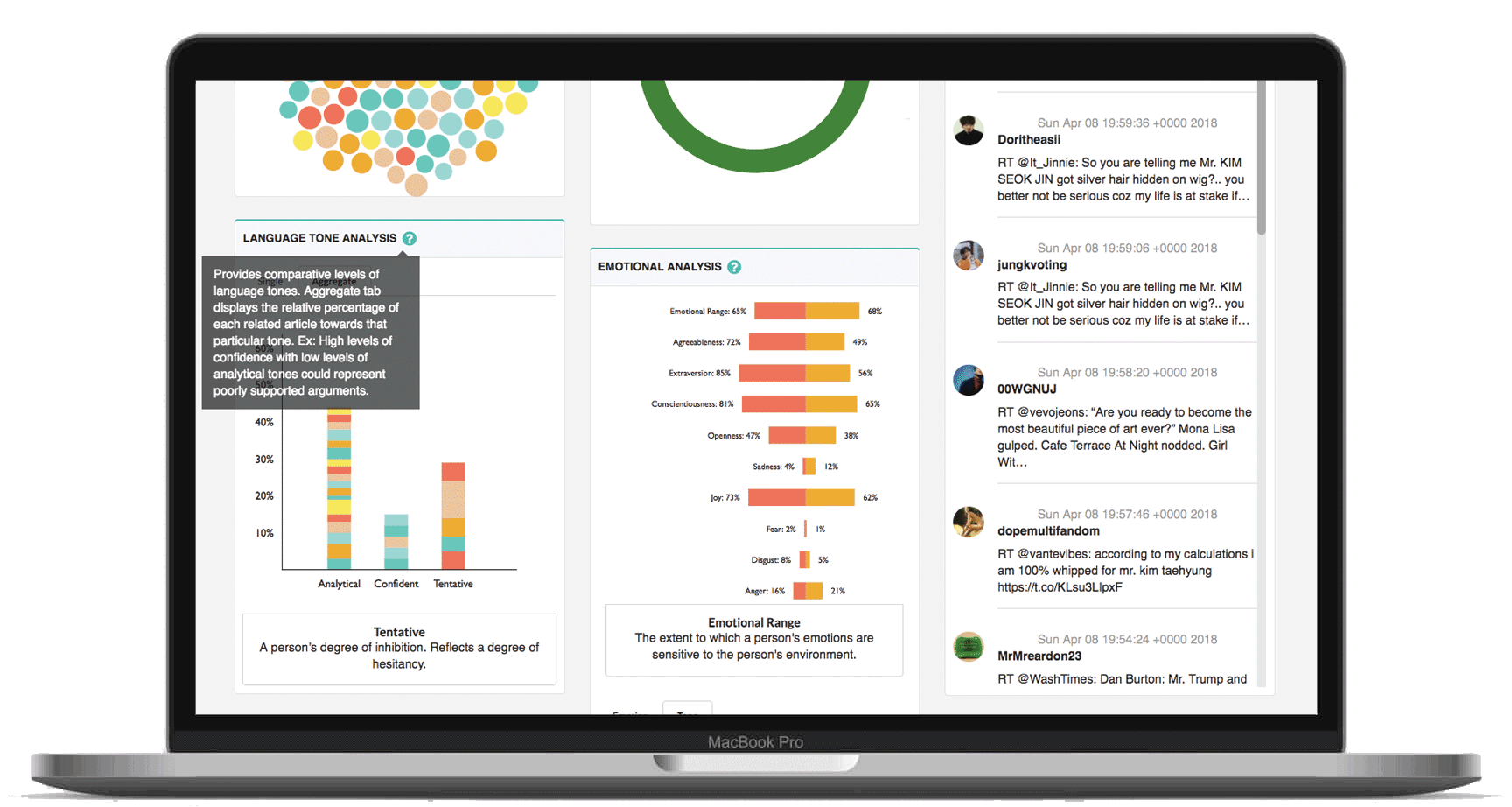
The analysis dashboard:
A user can switch between single/aggregate tabs, interact with the charts, and scroll through related tweets

The analysis dashboard:
Users can hover over the question marks to learn more about the charts

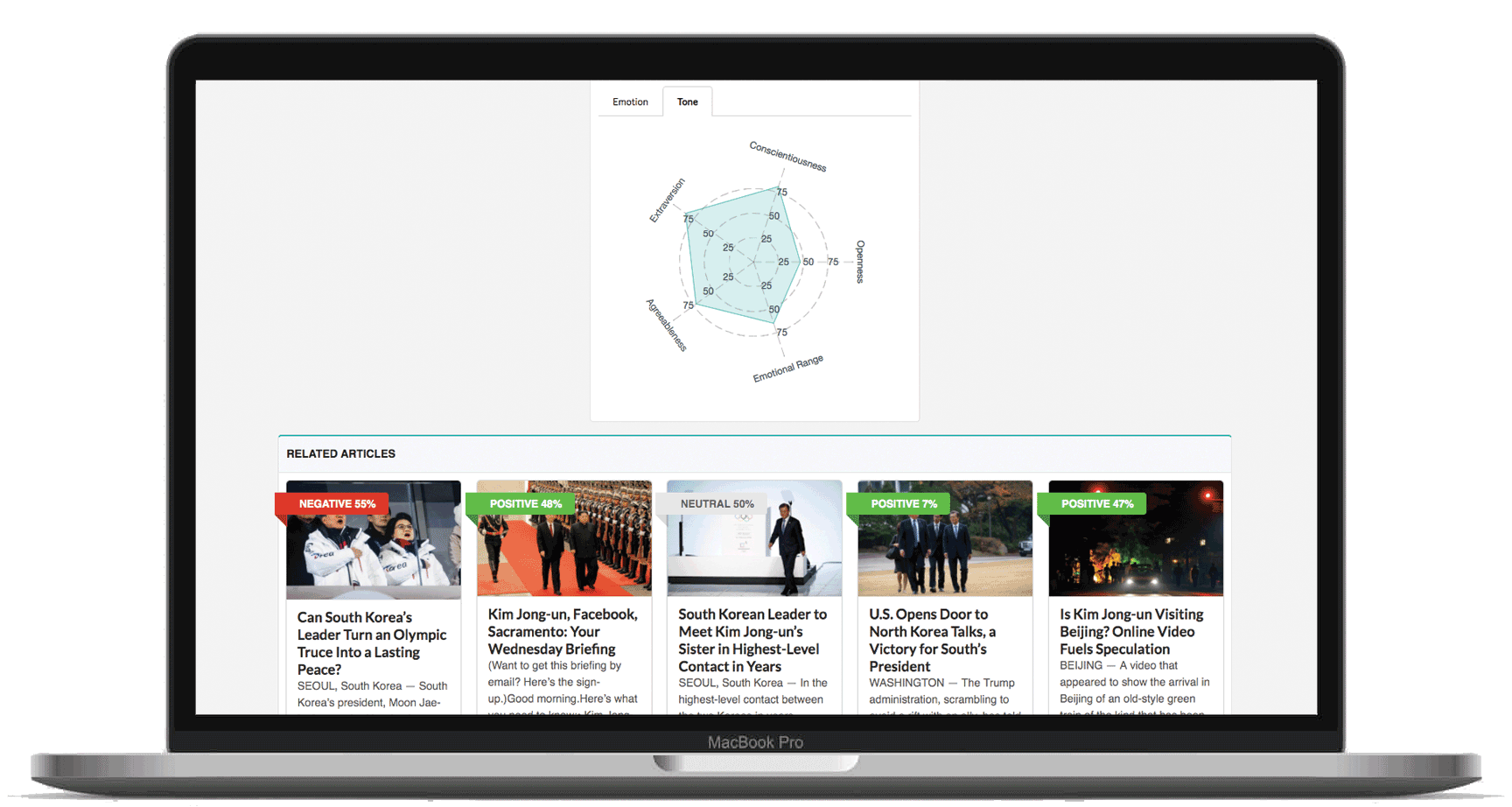
The analysis dashboard:
At the bottom, the user can view related articles and see their analysis

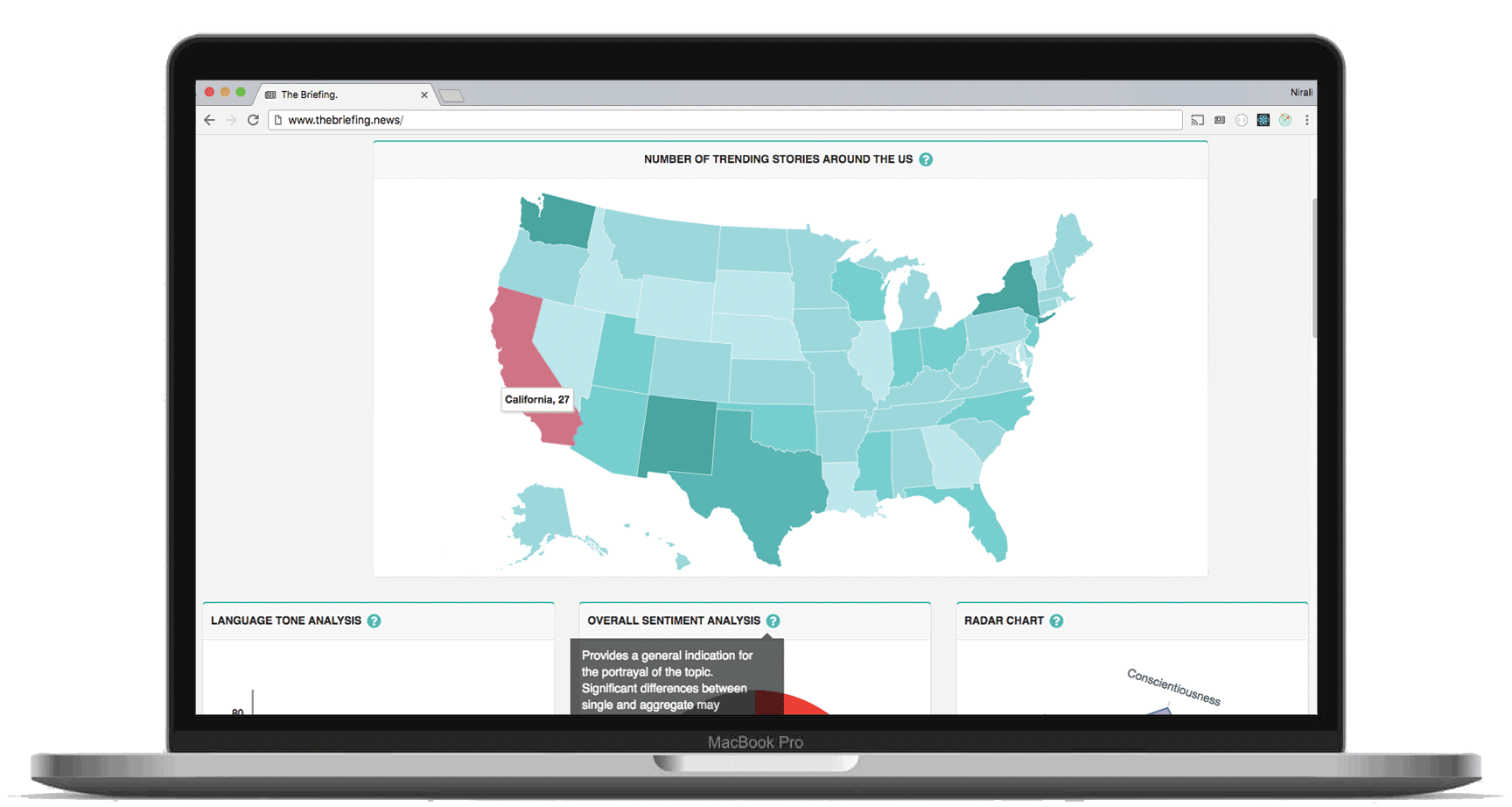
Or in case the user doesn't have an article in mind, they can view an interactive dashboard of today’s briefing with top stories from around the country on the main page
View Code on GitHub